

YEAR
2023
ROLE
UX Design, UI Design
I was the lead UX designer in a cross-functional agile team of 15:
along with engineers, a PM, and supporting graphic designers.
I was responsible for the overall design direction, from research to
analysis to rebuilding a brand-new version of the app from scratch.
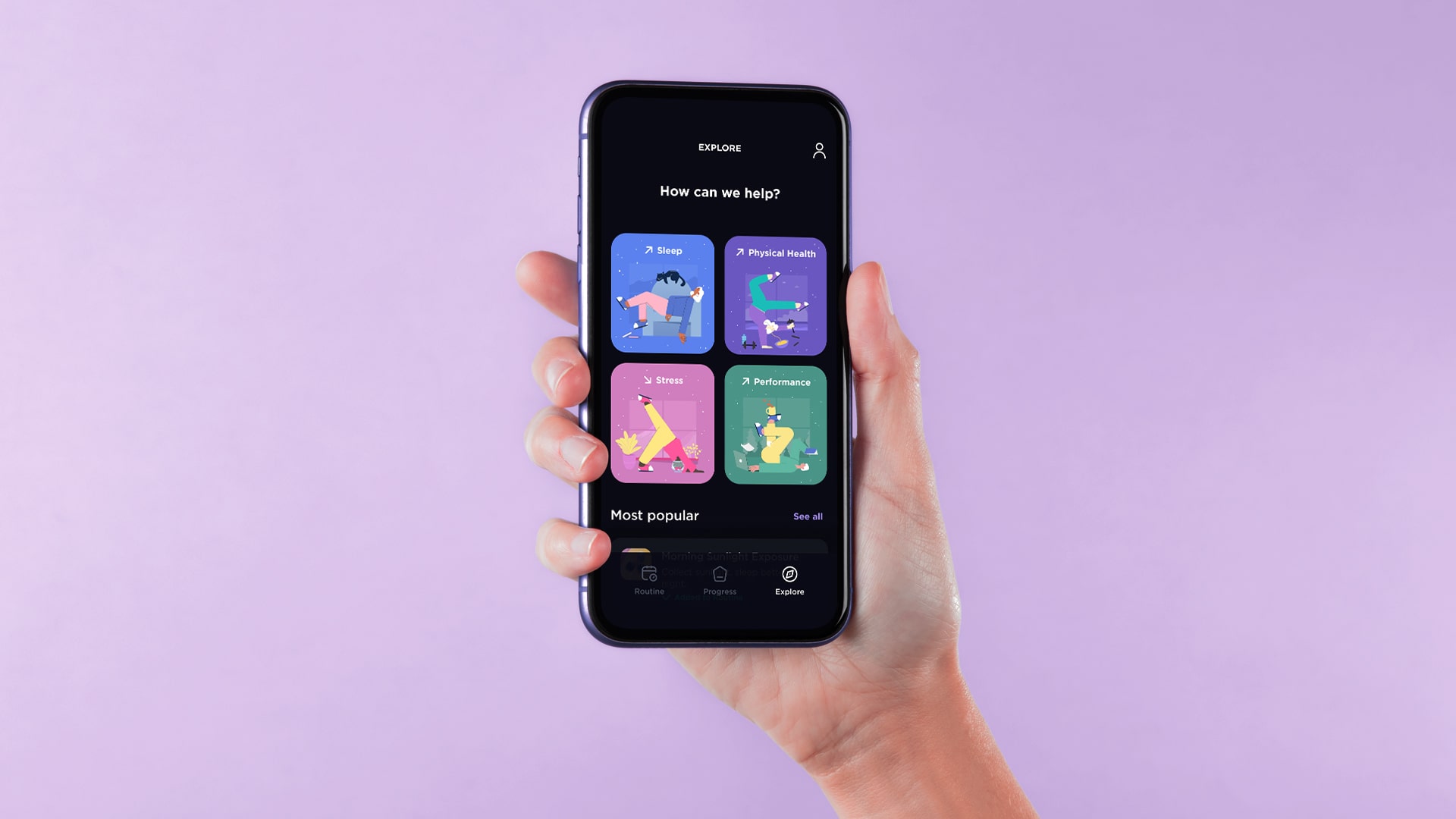
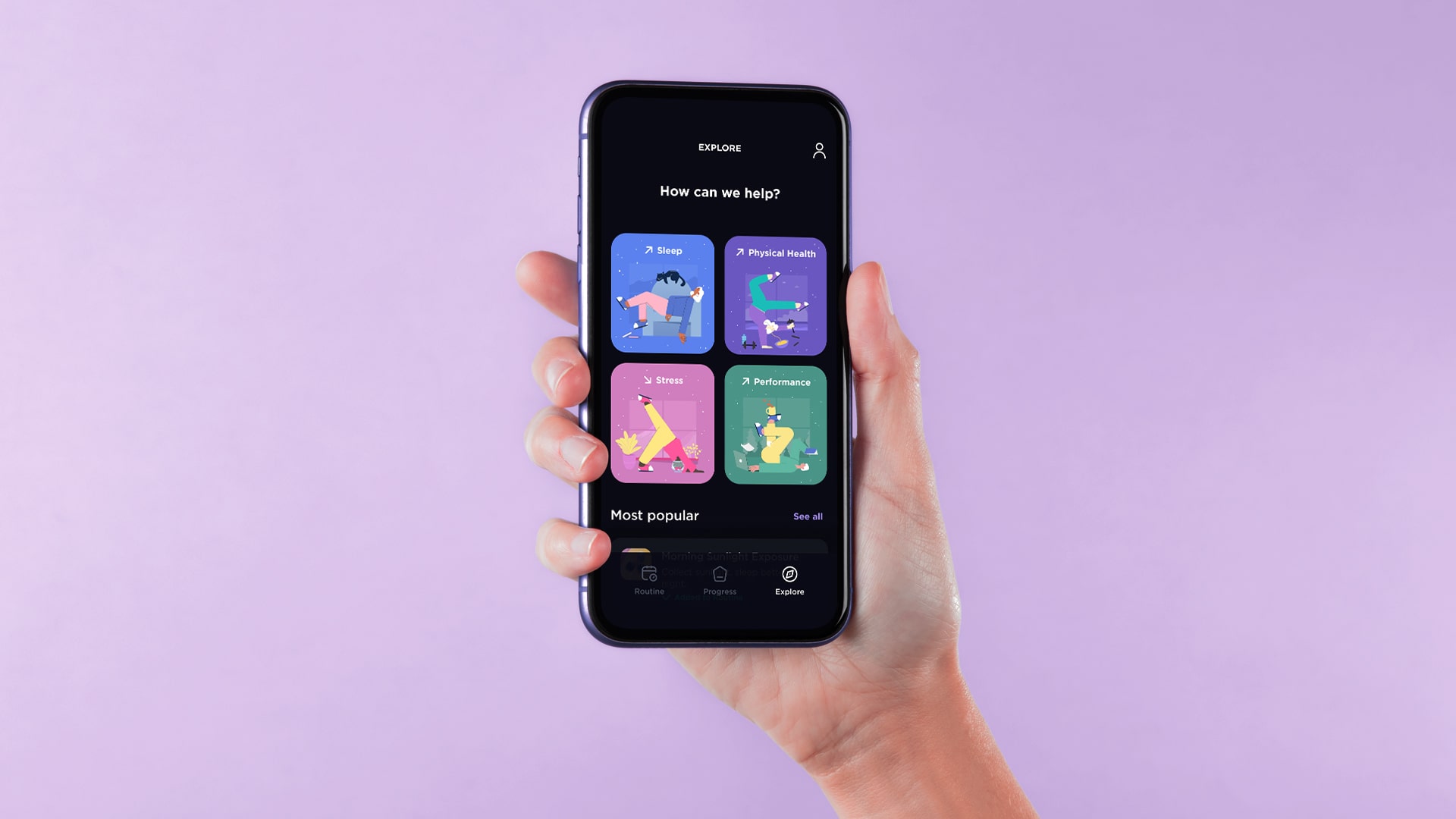
Inconsistent experience, usability and interaction design problems
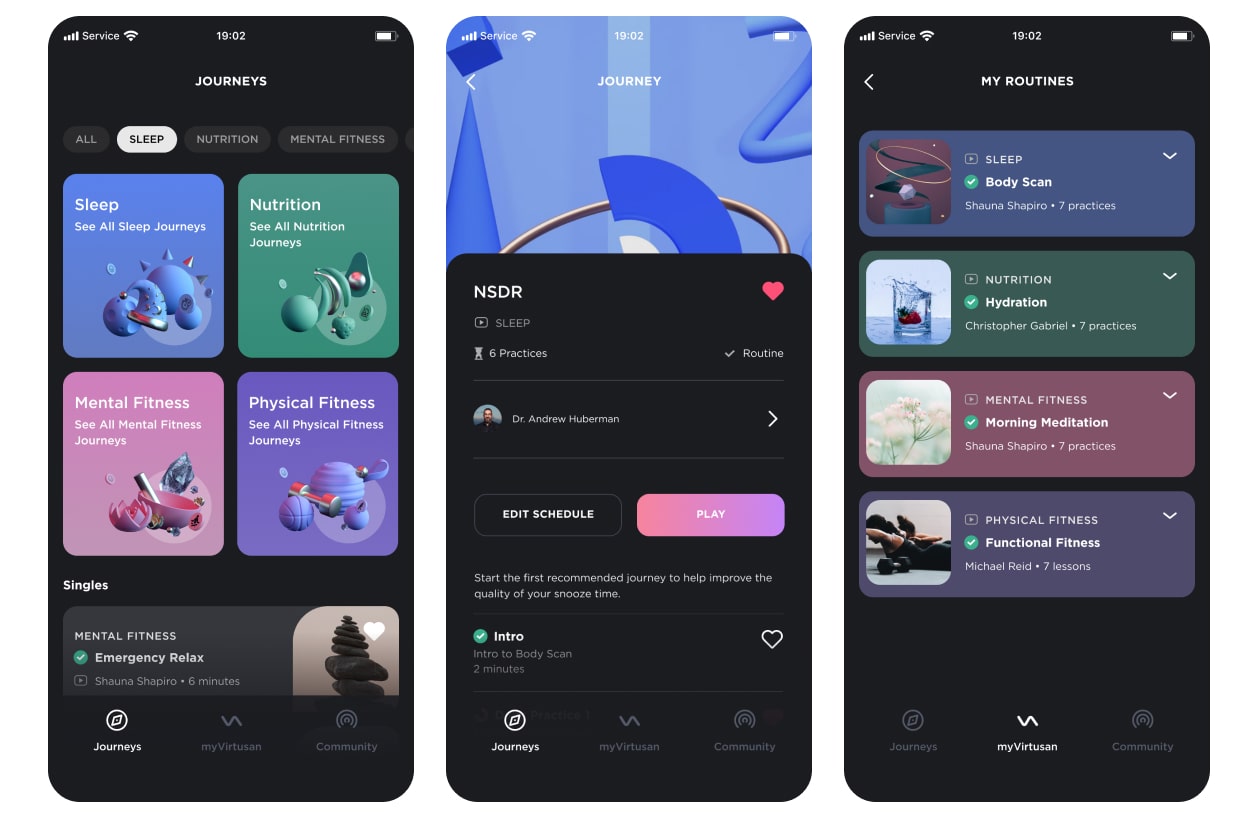
Virtusan is a simple app. It offers features (formerly "Journeys,"
now "Practices") to improve your health that you can add to form a
personal routine. This was unique to us.
But users didn't understand that due to navigation issues and lack
of context.

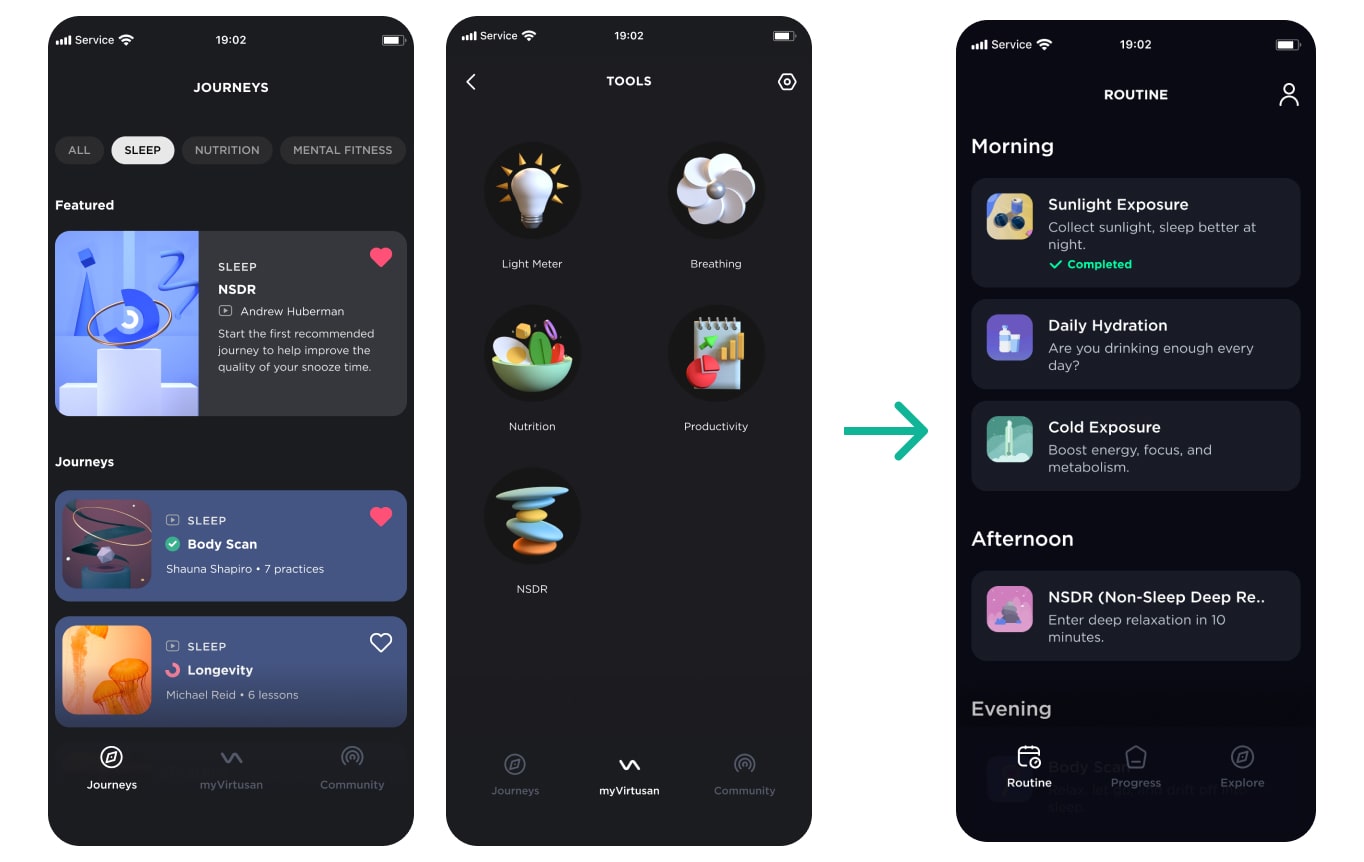
Virtusan - initial version
User Retention & User expansion
I put together a persona based on the user insights we gathered.

Tech savvy millennial seeking wellness
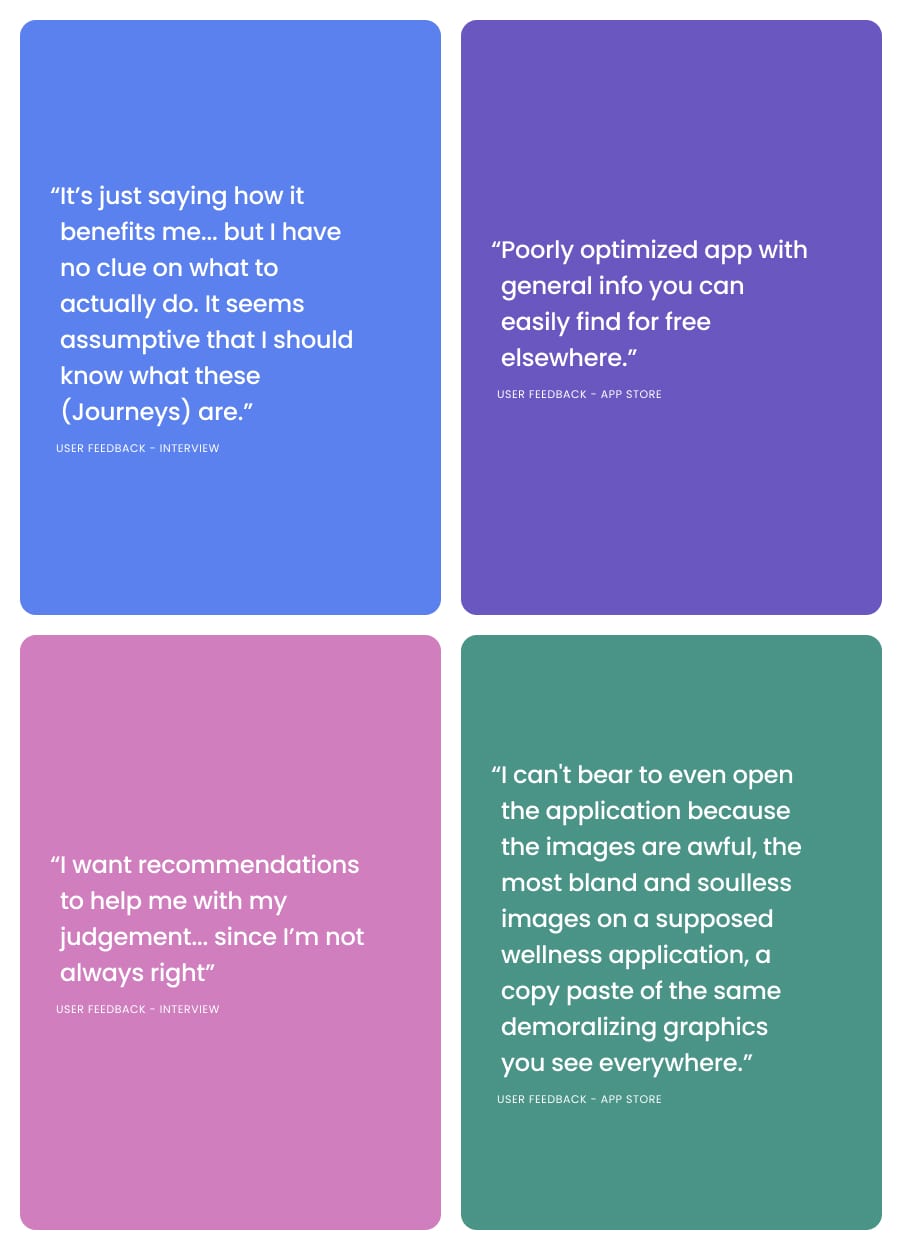
I then gathered the feedback we got from user interviews and from
the app store.
To sum up, my findings were:

A sample of the user feedback from user interviews and App Store
Virtusan initially offered 38 practices and 10 mini apps (tools),
but people were losing interest shortly after downloading.
Together with the product manager, we deep dived to find out what
users were really using the app for and scaled down to 12 practices.

Journeys + Tools = Practices
Helping users create their own routine
The next step was to build a system that enables users to easily
customise their own routine based on their favourite practices.
I facilitated a few brainstorming sessions with the team in order to
explore potential solutions.

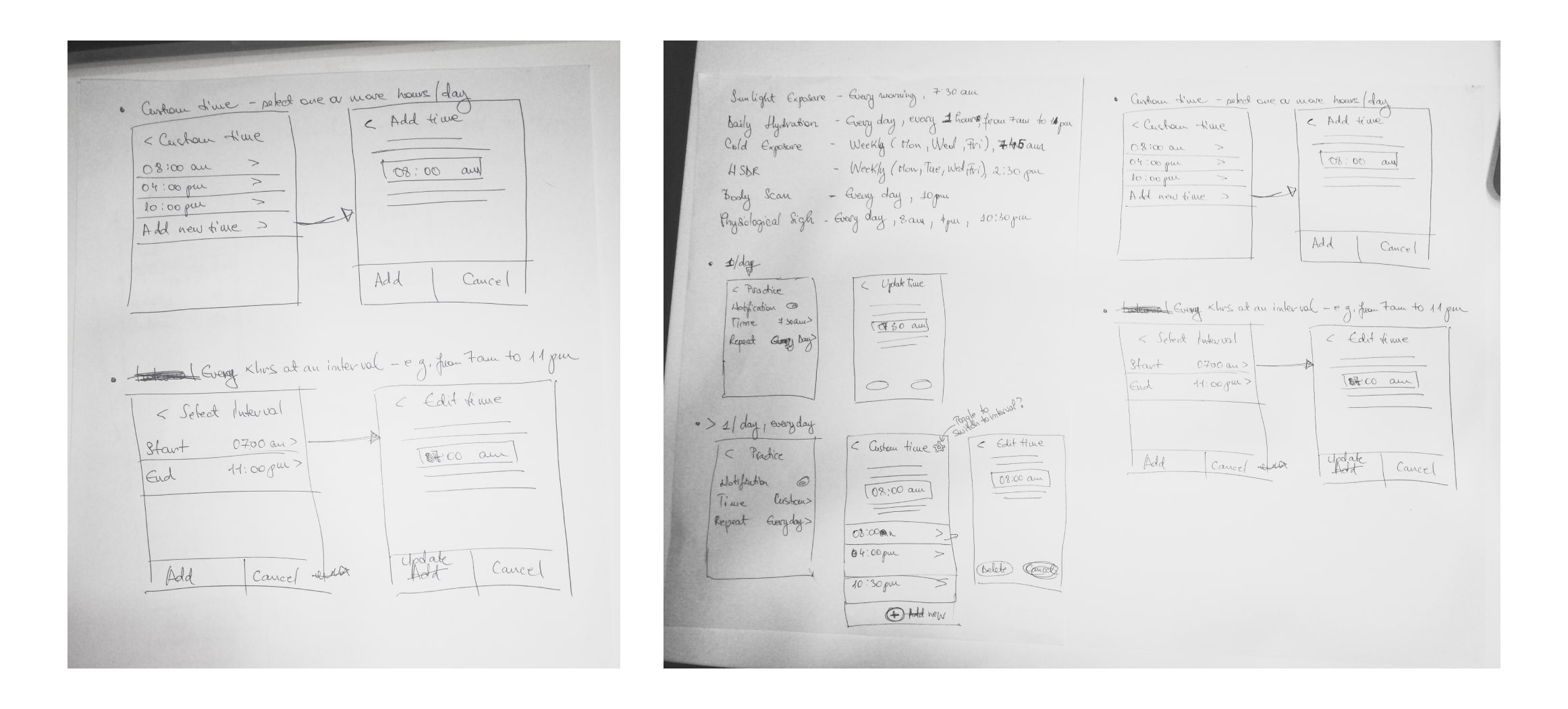
Sketches
We naturally narrowed down to a solution, so I moved on to high fidelity mockups.

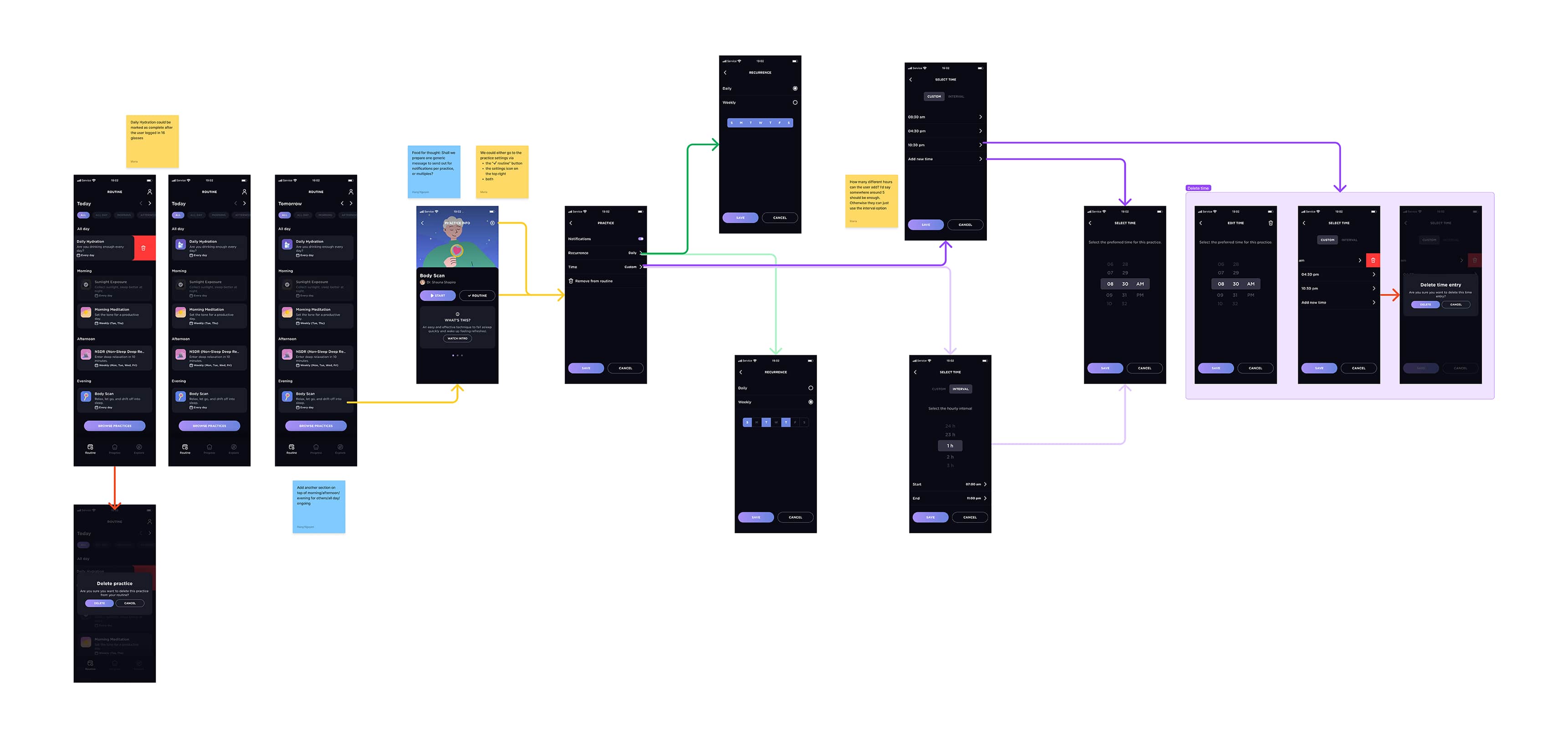
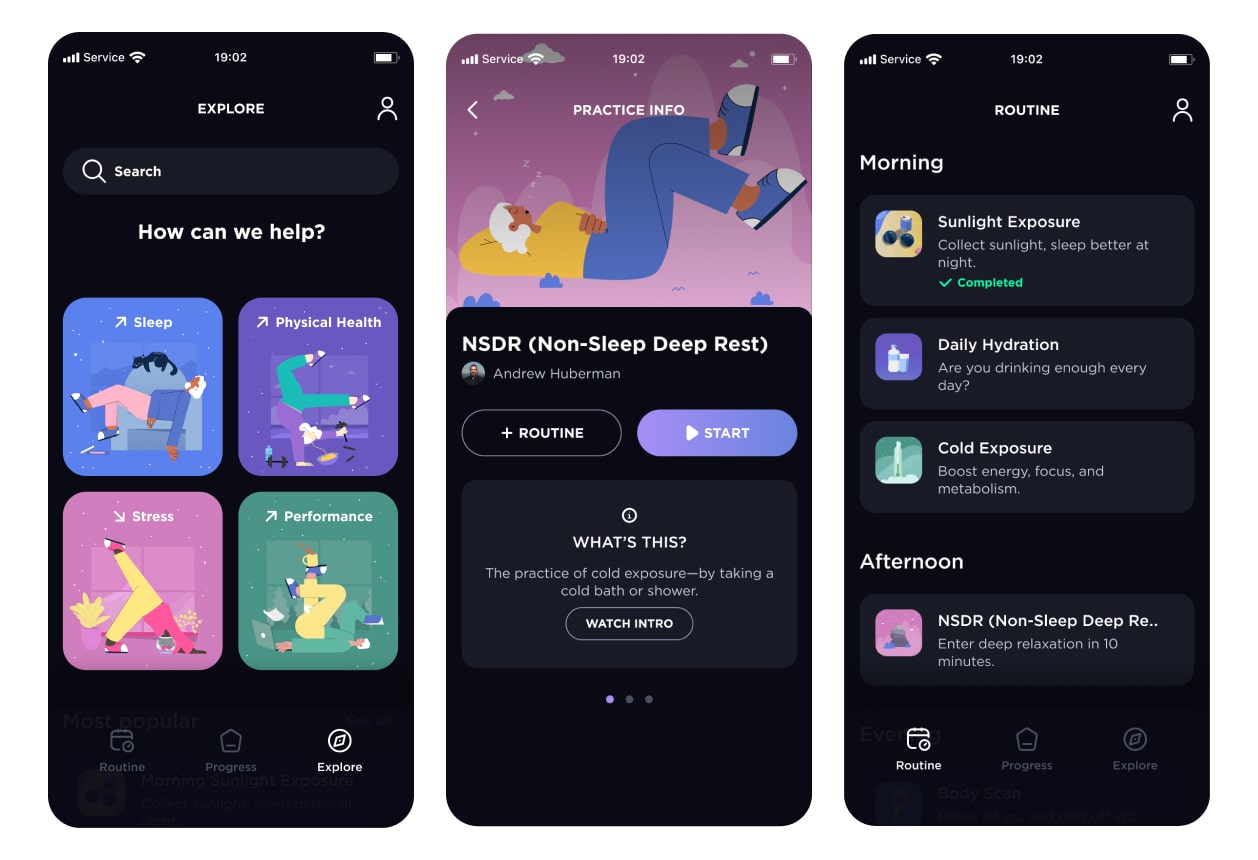
Mockups and flow validation
Progress Tracking
In addition to revamping the routine system, I collaborated with the
team on a progress tracking system that would encourage the users to
stick to their routines.
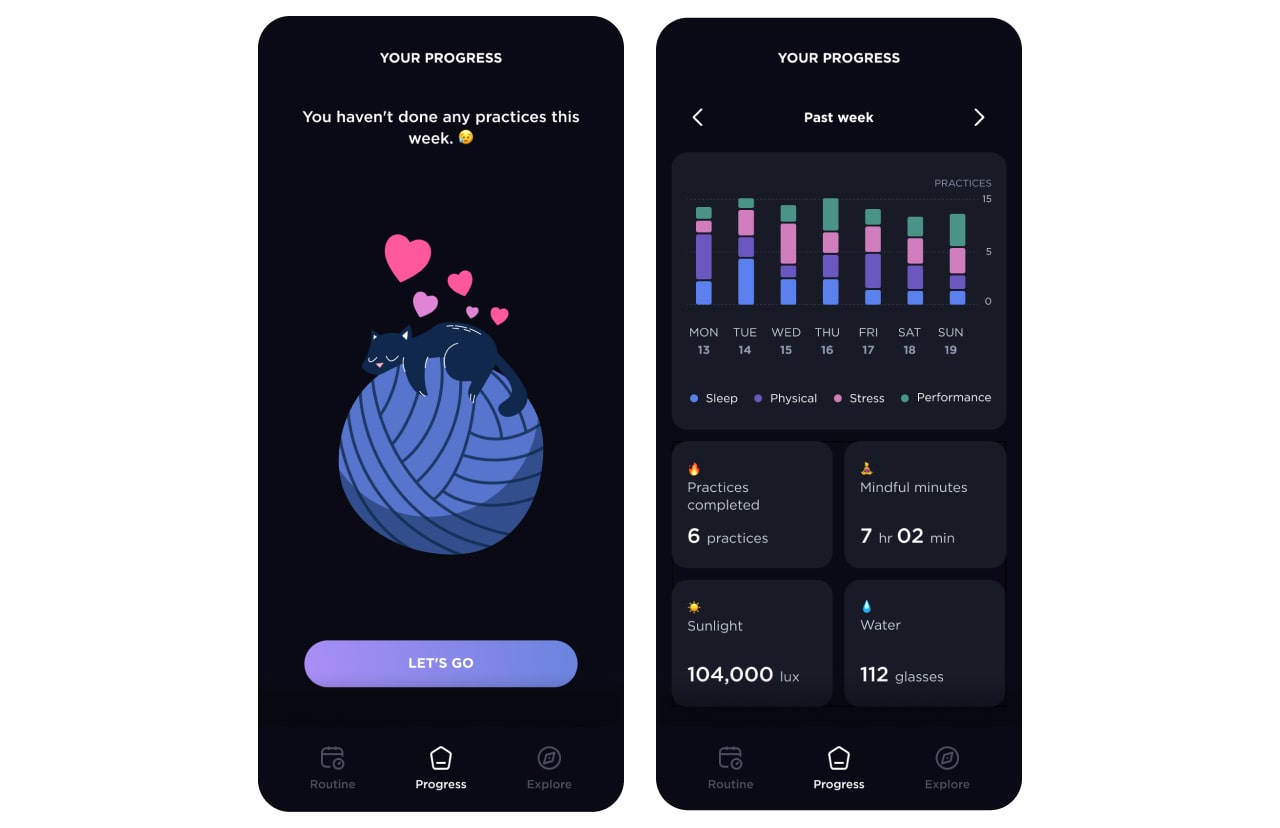
The progress tab is an overview of how many practices a user
completes on a daily and weekly basis.

Progress Tracking
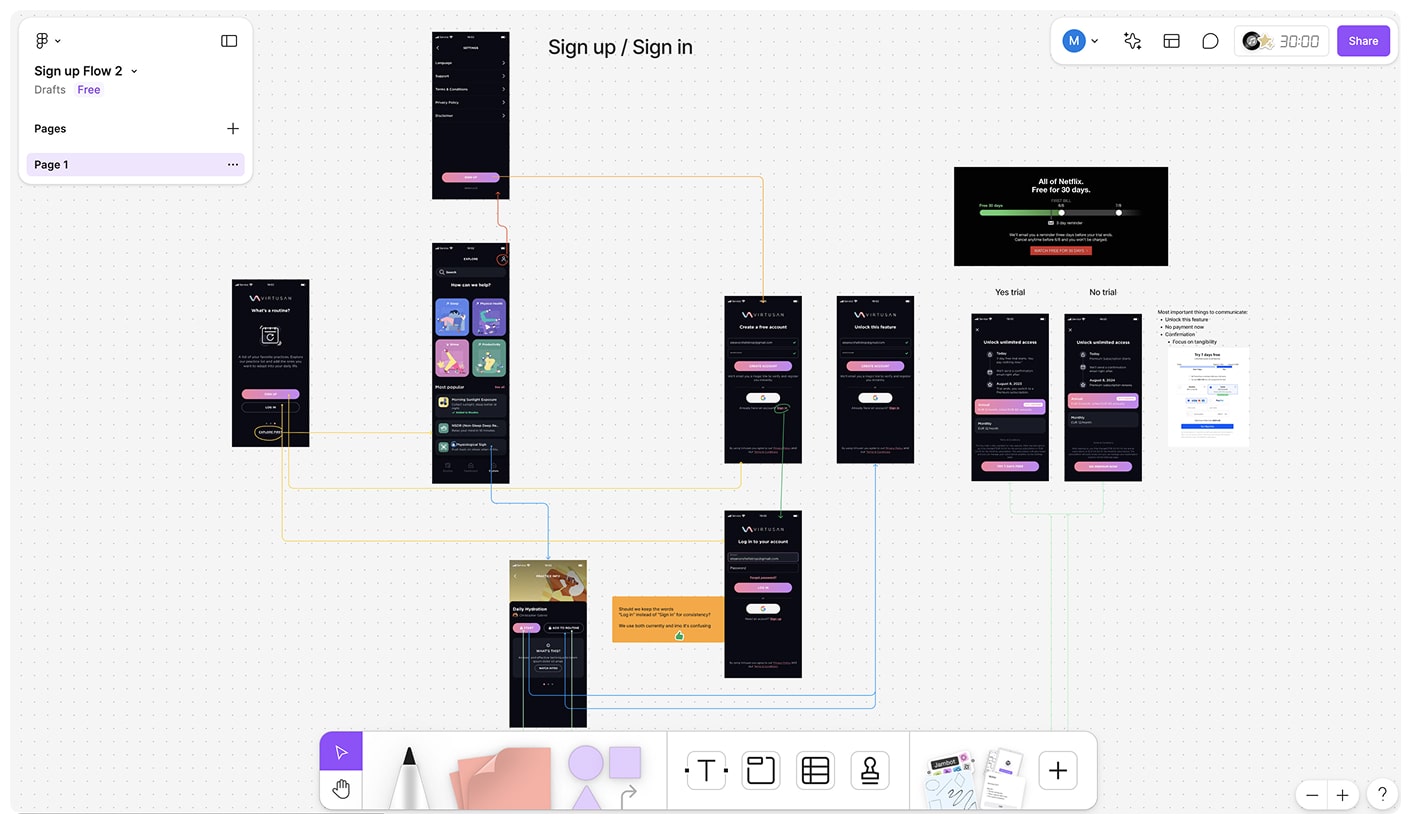
Onboarding Flow
Initially, users were prompted to sign up before accessing the
content.
But this discouraged users from signing up. We needed to build trust
for users to sign up and creating an artificial exclusivity through
this dark pattern was a bad idea, especially since this is a
wellness app that supposedly helps their users.
So I removed the sign-up requirement on start. To encourage users to
buy the full app, the PM and I brainstormed a Free-to-Premium user
flow.

Brainstorming Session
Finishing Touches
I addressed the visual design issues.
On the visual side, I worked closely with a team of graphic
designers to create new illustrations and animations. We liked the
idea of each pillar having its own colour, so we incorporated them
in thumbnails and background images.
Also, I collaborated with a supporting UX designer on a new design
system, which included better iconography and taxonomy.

Final version
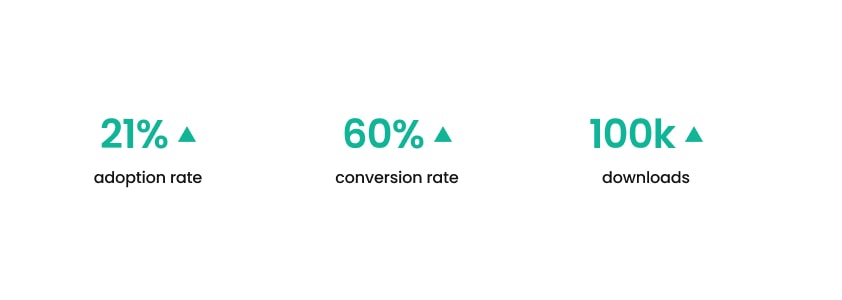
Our hard work resulted in an increase in features used by 21%.
As of January 2024, conversion rate (download-to-trial &
download-to-payment) went up by 60% since the app release.
We also reached 100,000 downloads in 8 months and bumped the average
app rating to 4.7 (from 2).


One of my biggest takeaways was treating the MVP as a learning tool,
not a finished product. The first version of Virtusan had too many
features and wasn’t clear enough, which confused users and made them
drop off.
Once we dug into real user feedback, it became clear we needed to
simplify and focus on what users actually cared about. Making the
app easier to use and more intuitive made a big difference.
If I could do it again, I’d advocate for launching the MVP earlier
to get those insights sooner and speed up the iteration process. I’d
also organize the components and styles better and include clear
naming.
NEXT